As an increasingly important part of business, digital accessibility enables people with all different abilities to engage with digital products and services—from remote learning to online shopping, working from home, mobile banking, health care, and more. In addition to being the ethical thing to do, digital accessibility is considered a basic requirement, and there are legal repercussions for businesses that are deemed to be noncompliant. Below, we explore why web accessibility matters, what the existing web accessibility guidelines are, and the updates being released with WCAG 2.2.
Why is digital accessibility important?
Current statistics show that up to twenty-six percent of adults in the United States have some type of disability. This extends to over 1 billion people globally who live with functional disabilities, including mobility, cognition, vision, and hearing.
In today's digital age, users expect seamless, personalized experiences when interacting with businesses. User expectations are evolving quickly, and these expectations extend beyond web experiences to mobile and metaverse interactions. Businesses that are unable to deliver these experiences are at risk of losing both customer loyalty and revenue.
Designing for accessibility is a vital part of digital experience platforms, which then provides the agility and flexibility businesses need to adapt to new and emerging user demands. By offering superior user experiences, businesses gain significant competitive advantages and successfully differentiate themselves from their competitors.
LinkedIn, a Microsoft company, is a good example of a successful user community that has embraced digital inclusion and accessibility in its products. They continuously audit their products using assistive technologies, such as screen readers:
We're on a journey to make accessibility and inclusive design part of our core principles, building accessibility from the ground up and testing our products with assistive technology to make sure that everyone can use LinkedIn to advance their professional goals.
LinkedIn Accessibility Statement
What are the Web Content Accessibility Guidelines?
The Web Content Accessibility Guidelines (WCAG) are standards created to provide web accessibility guidance for making a website more accessible. WCAG itself is not a law, but there are laws in place, like the Americans with Disabilities Act (ADA), that reference WCAG to ensure a website is accessible. In particular, laws tend to reference the conformance levels of WCAG, indicated by success criteria A, AA, and AAA, mentioning that a website needs to be at least AA compliant, as an example.
The conformance levels can be thought of as the accessibility quality level for a website. Level A is the lowest level at which a website can even be considered accessible. AAA is the highest success criteria level, where the website is fully accessible, regardless of how a user interacts with the website. Most laws tend to require websites to be of AA level.
WCAG 2.2 is scheduled to be completed and published by the World Wide Web Consortium (W3C) in May 2023.
What's changed from WCAG 2.1 to WCAG 2.2?
Only two main items of significance have changed from WCAG 2.1 to WCAG 2.2:
This guideline has been upgraded to Level A from Level AA, meaning that it's become more fundamental for a website to be considered accessible. This guide is to ensure there is a clear focus indicator on the website for a keyboard user.
This has been removed from being a criterion. In the past, assistive technology had problems parsing the HTML on a website, but with advancements in the field, that is no longer an issue. The guide originally ensured that websites could be properly processed and parsed by assistive technology.
New guidelines added to WCAG 2.2
At the time of publication, these are the new guidelines expected to be added to WCAG 2.2:
2.4.11 – Focus Appearance (AA)
2.4.7 Focus Visible merely states there should be a visible or focus indicator somewhere, but does not detail how it should appear. This new guideline helps clarify that by giving detailed criteria like color contrast and outline thickness.
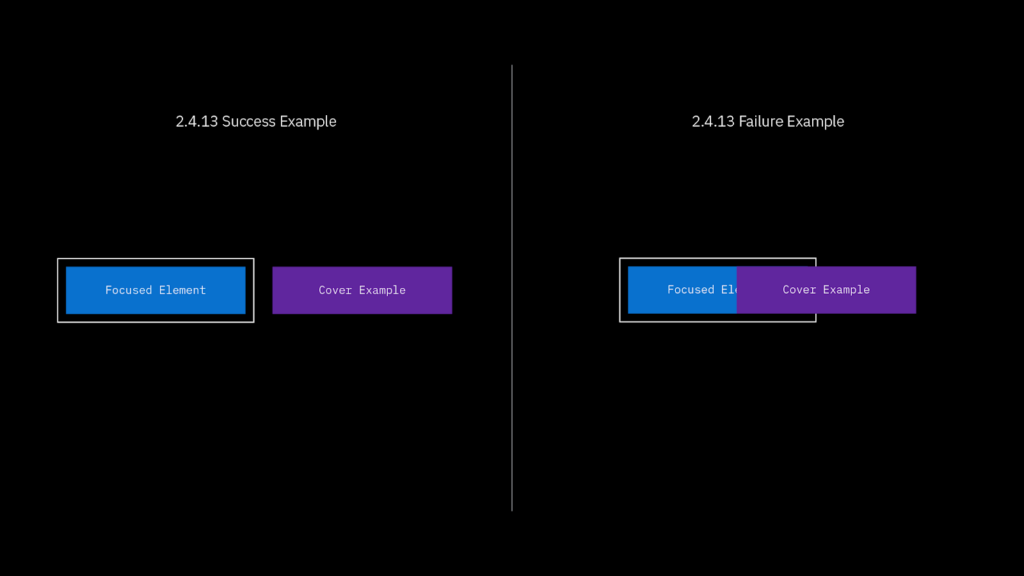
2.4.12 – Focus Not Obscured (AA) / 2.4.13 – Focus Not Obscured (Enhanced) (AAA)
Whenever an item is focused and has the focused indicator, it should not be covered by any other element. 2.4.12 states that the focused item cannot be entirely hidden, while 2.4.13 says no part of the item can be covered at all.

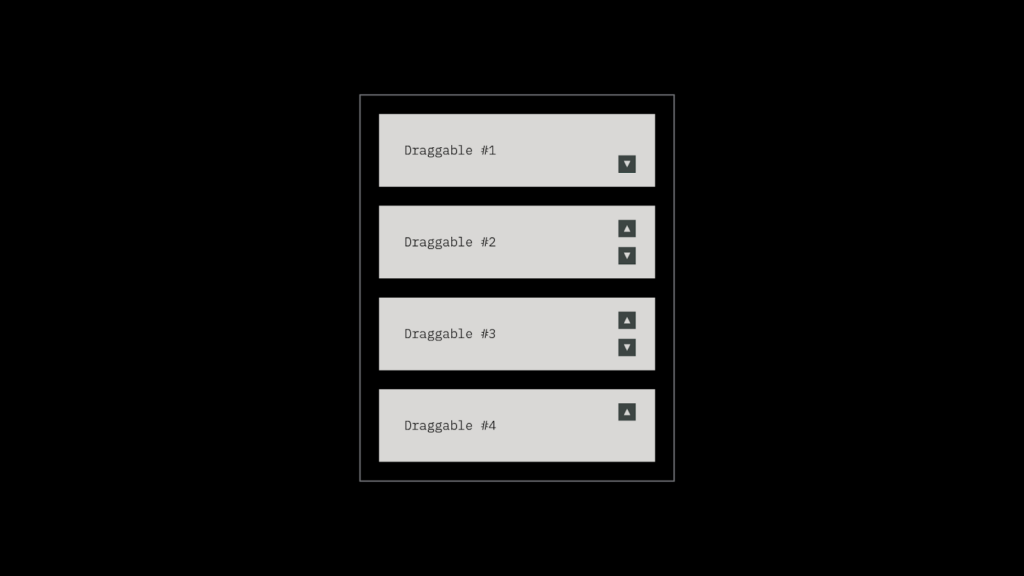
2.5.7 – Dragging Movements (AA)
For those who have dexterity issues when moving a mouse, this criteria ensures that users have a way to “drag” items without needing to actually drag them. As an example, if we have a list, a user can drag elements to reorder, and having buttons to shift an item up or down would meet the success criteria.

2.5.8 – Target Size (Minimum) (AA)
Both Level AA and Level AAA compliance can have guidelines that are identical, such as 2.5.5, which sets the target size for interactive elements. However, 2.5.8 sets a more stringent requirement for these elements to be at least 24px x 24px, with exceptions like hypertext links. While Level AA compliance indicates an acceptable size, Level AAA encourages larger sizes for better accessibility, as with 2.5.5's requirement of at least 44px x 44px.
If there is a “help” feature on multiple pages of the same website, it should be in the same place on every page and not move around. This applies visually and within the order of the HTML code. An example could be a “Contact Us” link in the top right corner of the header on every page.
3.3.7 – Accessible Authentication (AA) / 3.3.8 – Accessible Authentication (Enhanced) (AAA)
For users with a cognitive disability, remembering a password can be quite difficult. Completing a CAPTCHA challenge that asks you to determine if an image is a boat or plane can be near impossible. To address these situations, this criterion explains that there should be some form of assistance to help the user complete the cognitive test.
As an example, allowing the user to use a password manager to fill in a password field will achieve this criterion.
Another criterion to assist users with cognitive or learning disabilities, which requires any previous input to be repopulated automatically or to give the user the option to reuse it, rather than having to manually input the same information again.
A common example of this could be when a user is purchasing an item online and has a form to fill out that requires a shipping address and a billing address. If the user fills out the shipping address, and it's the same as the billing address, it should either auto-fill the billing address or have a feature to allow the user to do so.
Creating web accessibility for all
Inclusifying—unlike “diversifying” or “including”—implies a continuous, sustained effort towards helping diverse teams feel engaged, empowered, accepted, and valued.
Dr. Stefanie K. Johnson
The best barrier-free digital experiences utilize usability studies, inclusive practices, and empathetic product development by diverse teams of experts, which include native assistive technology users and non-visual designers.
Accessible design impacts everyone, not just those with disabilities. Accessibility initiatives must be continuous, sustained efforts that help globally diverse users connect, share experiences, and grow together to build communities of the future across digital channels.With Global Accessibility Awareness Day on the horizon, let's all do our part to raise awareness and embrace the need for more inclusive, accessible digital experiences for the enhanced capabilities of web users worldwide.